[ AngularJS Example ] 3 countdown clocks
페이지 정보

본문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alarm Countdown</title>
<style>
.countdown {
font-size: 24px;
margin: 10px;
}
</style>
<!-- Moment.js CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<!-- Moment Countdown Plugin CDN -->
<script src="https://cdn.rawgit.com/hilios/jQuery.countdown/2.2.0/dist/jquery.countdown.min.js"></script>
<!-- jQuery (required for Moment Countdown) -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div style="color: blue">
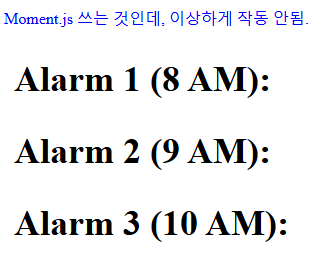
Moment.js 쓰는 것인데, 이상하게 작동 안됨.
</div>
<div>
<div class="countdown">
<h2>Alarm 1 (8 AM):</h2>
<div id="countdown1"></div>
</div>
<div class="countdown">
<h2>Alarm 2 (9 AM):</h2>
<div id="countdown2"></div>
</div>
<div class="countdown">
<h2>Alarm 3 (10 AM):</h2>
<div id="countdown3"></div>
</div>
</div>
<script>
// Set the times for 8 AM, 9 AM, and 10 AM today
var now = moment();
var alarm1Time = moment().set({hour: 8, minute: 0, second: 0, millisecond: 0}); // 8:00 AM today
var alarm2Time = moment().set({hour: 22, minute: 40, second: 0, millisecond: 0}); // 9:00 AM today
var alarm3Time = moment().set({hour: 23, minute: 0, second: 0, millisecond: 0}); // 10:00 AM today
// Initialize the countdown for each alarm
$('#countdown1').countdown(alarm1Time.toDate(), function(event) {
$(this).html(event.strftime('%H:%M:%S'));
});
$('#countdown2').countdown(alarm2Time.toDate(), function(event) {
$(this).html(event.strftime('%H:%M:%S'));
});
$('#countdown3').countdown(alarm3Time.toDate(), function(event) {
$(this).html(event.strftime('%H:%M:%S'));
});
</script>
</body>
</html>
countdown<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alarm Countdown</title>
<style>
.countdown {
font-size: 24px;
margin: 10px;
}
</style>
<!-- Moment.js CDN -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.29.1/moment.min.js"></script>
<!-- Moment Countdown Plugin CDN -->
<script src="https://cdn.rawgit.com/hilios/jQuery.countdown/2.2.0/dist/jquery.countdown.min.js"></script>
<!-- jQuery (required for Moment Countdown) -->
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<div style="color: blue">
Moment.js 쓰는 것인데, 이상하게 작동 안됨.
</div>
<div>
<div class="countdown">
<h2>Alarm 1 (8 AM):</h2>
<div id="countdown1"></div>
</div>
<div class="countdown">
<h2>Alarm 2 (9 AM):</h2>
<div id="countdown2"></div>
</div>
<div class="countdown">
<h2>Alarm 3 (10 AM):</h2>
<div id="countdown3"></div>
</div>
</div>
<script>
// Set the times for 8 AM, 9 AM, and 10 AM today
var now = moment();
var alarm1Time = moment().set({hour: 8, minute: 0, second: 0, millisecond: 0}); // 8:00 AM today
var alarm2Time = moment().set({hour: 22, minute: 40, second: 0, millisecond: 0}); // 9:00 AM today
var alarm3Time = moment().set({hour: 23, minute: 0, second: 0, millisecond: 0}); // 10:00 AM today
// Initialize the countdown for each alarm
$('#countdown1').countdown(alarm1Time.toDate(), function(event) {
$(this).html(event.strftime('%H:%M:%S'));
});
$('#countdown2').countdown(alarm2Time.toDate(), function(event) {
$(this).html(event.strftime('%H:%M:%S'));
});
$('#countdown3').countdown(alarm3Time.toDate(), function(event) {
$(this).html(event.strftime('%H:%M:%S'));
});
</script>
</body>
</html>
clocks
countdown
clocks
162,163,164,165
[ AngularJS Example ] 3 countdown clocks
[ jquery Example ] 3 countdown clocks (jquery.countdown.min.js)
[ Vanilla JavaScript Example ] 3 countdown clocks
[ AngularJS Example ] 3 countdown clocks
댓글목록
등록된 댓글이 없습니다.