[■KodeJUN] [11] Node.js 웹서비스 로그인 회원가입 구현하기 파트 2
페이지 정보

관련링크
본문
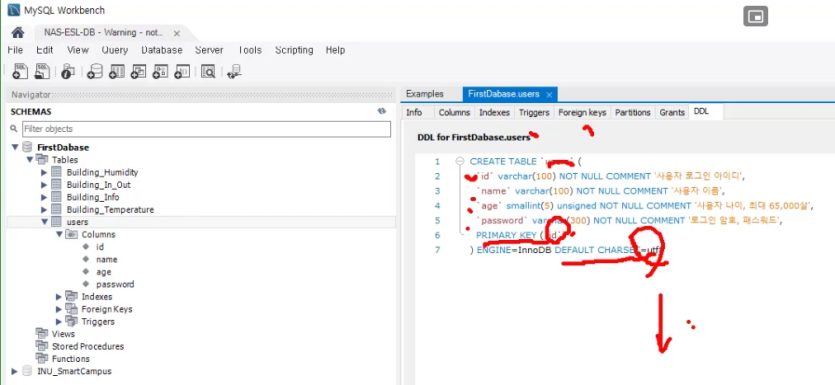
create table if not exists users (
id varchar(100) primary key comment 'www w w w w w wwww',
name varchar(100) not null comment 'aaaaaaa',
age smallint unsigned not null comment 'aaaaaaaaaaffffff',
password varchar(300) not null comment 'zzzzwww'
);
user: admin
password: veryimport
database: FirstDabase
debug: false
[■KodeJUN] [7] Node.js 웹서버 express 모듈: get - 2025-01-28 (로봇)
[■KodeJUN] [6] Node.js npm express - 2025-01-28 (로봇)
댓글목록

로봇님의 댓글
로봇 작성일
const express = require('express')
const mysql = require('mysql')
const path = require('path')
const static = require('serve-static')
const dbconfig = require('./config/dbconfig.json')
// Database connection pool
const pool = mysql.createPool({
connectionLimit: 10,
host: dbconfig.host,
user: dbconfig.user,
password: dbconfig.password,
database: dbconfig.database,
debug: false
})
const app = express()
app.use(express.urlencoded({extended: true}))
app.use(express.json())
app.use('/public', static(path.join(__dirname, 'public')))
app.post('/process/login', (req, res) => {
console.log('/process/login 호출됨 ' +req)
const paramId = req.body.id;
const paramPassword = req.body.password;
pool.getConnection((err, conn) => {
if (err) {
conn.release();
console.log('Mysql getConnection error. aborted');
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>DB server failed</h2>');
res.end();
return;
}
console.log('DB connection success');
const exec = conn.query('select `id`, `name` from users where id=? and password=SHA2(?,512);',
[paramId, paramPassword],
(err, rows) => {
conn.release();
console.log('DB query success' + exec.sql);
if (err) {
console.log('SQL error');
console.dir(err);
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>SQL query failed</h2>');
res.end();
return;
}
if (rows.length > 0) {
console.log('Your ID: [%s], password has matched. ', paramId, rows[0].name);
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>Login Success</h2>');
res.end();
return;
} else {
console.log('Your ID: [%s], password doesnt matched. ', paramId);
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>Login fails</h2>');
res.end();
return;
}
}
);
});
});
app.post('/process/adduser', (req, res) => {
console.log('/process/adduser 호출됨 ' +req)
const paramId = req.body.id;
const paramName = req.body.name;
const paramAge = req.body.age;
const paramPassword = req.body.password;
pool.getConnection((err, conn) => {
if (err) {
conn.release();
console.log('Mysql getConnection error. aborted');
return;
}
console.log('DB connection success');
const exec = conn.query('insert into users (id, name, age, password) values (?,?,?,SHA2(?,512));',
[paramId, paramName, paramAge, paramPassword],
(err, result) => {
conn.release();
console.log('DB query success' + exec.sql);
if (err) {
console.log('SQL error');
console.dir(err);
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>SQL query failed</h2>');
res.end();
return;
}
if (result) {
console.dir(result);
console.log('Inserted success');
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>사용자 추가 성공</h2>');
res.end();
} else {
console.log('Inserted failed');
res.writeHead(200, {'Content-Type': 'text/html;charset=utf8'});
res.write('<h2>사용자 추가 실패</h2>');
res.end();
}
}
);
});
});
app.listen(3000, () => {
console.log('Listening on port 3000');
})
// http://192.168.132.197:3000/about
// http://localhost:3000/about
app.get('/about', (req, res) => {
res.send('about.. <br>abo2222ut.. <br>about.. <br>about.. ')
})
// http://192.168.132.197:3000/adduser
app.get('/adduser', (req, res) => {
console.log('adduser');
res.sendFile(__dirname + '/adduser.html')
})
// http://192.168.132.197:3000/login
app.get('/login', (req, res) => {
console.log('login');
res.sendFile(__dirname + '/login.html')
})
// http://192.168.132.197:3000/
app.get('/', (req, res) => {
res.sendFile(__dirname + '/index.html')
})

로봇님의 댓글
로봇 작성일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Sign Up Page (feat. MySql, NodeJS) </title>
</head>
<body>
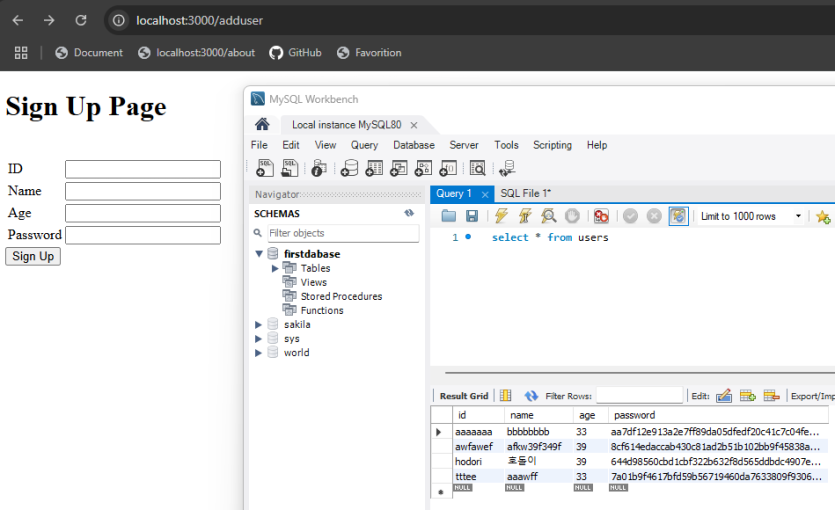
<h1> Sign Up Page </h1>
<br>
<form method="POST" action="/process/adduser">
<table>
<tr>
<td><label for="id">ID</label></td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td><label for="name">Name</label></td>
<td><input type="text" name="name"></td>
</tr>
<tr>
<td><label for="age">Age</label></td>
<td><input type="number" name="age"></td>
</tr>
<tr>
<td><label for="password">Password</label></td>
<td><input type="password" name="password"></td>
</tr>
</table>
<input type="submit" value="Sign Up">
</form>
</body>
</html>

로봇님의 댓글
로봇 작성일
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table>
<tr>
<td colspan="2" center>
My first Node Web
</td>
</tr>
<tr>
<td>
<a href="adduser">
Sign Up
</a>
</td>
<td>
<a href="login">
Login
</a>
</td>
</tr>
</table>
</body>
</html>

로봇님의 댓글
로봇 작성일
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Log in Page </title>
</head>
<body>
<h1> Log in Page </h1>
<br>
<form method="POST" action="/process/login">
<table>
<tr>
<td><label for="id">ID</label></td>
<td><input type="text" name="id"></td>
</tr>
<tr>
<td><label for="password">Password</label></td>
<td><input type="password" name="password"></td>
</tr>
</table>
<input type="submit" value="Log in">
</form>
</body>
</html>